Help Drawers, and adding contextual help to a page
Many startups struggle to effectively translate customer pain point data into product improvements, and are unsure of where to add supplemental help materials for impact. Global contextual design elements like a help drawer can help with both of those by allowing users to seek help if they need it, and giving them the right information at the right time.
At Gusto, we learned through user research and CX data that certain areas of the product were really glitching up the user experience. But more than that, users wanted to know why certain actions would help them be better business owners, and craved more in-the-moment education and help. Enter: the Help Drawer!
Project goal: Provide in-context help and education to users on high-friction pages, and ultimately drive down customer touchpoints to our CX team.
Role: Managing Content Strategist: influenced design, content structure, and constructed final roll-out plan with cross-functional partners. Lead the team of writers who created content for final product, and advised on craft.
Plan for scale: Perform an A/B tests to measure engagement rates between (2) content formats, and a holdout group. Test and tweak entry point efficacy, standardize content layouts for various education types (text, video, charts, etc), then expand to all pages in product.
Success metrics: Ultimately, less was more! We found that bulleted help center article links populated in-drawer received higher engagement and resulted in higher customer deflection rates than the “FAQ” style with more in-depth explanations (15% deflection rate vs 7%).
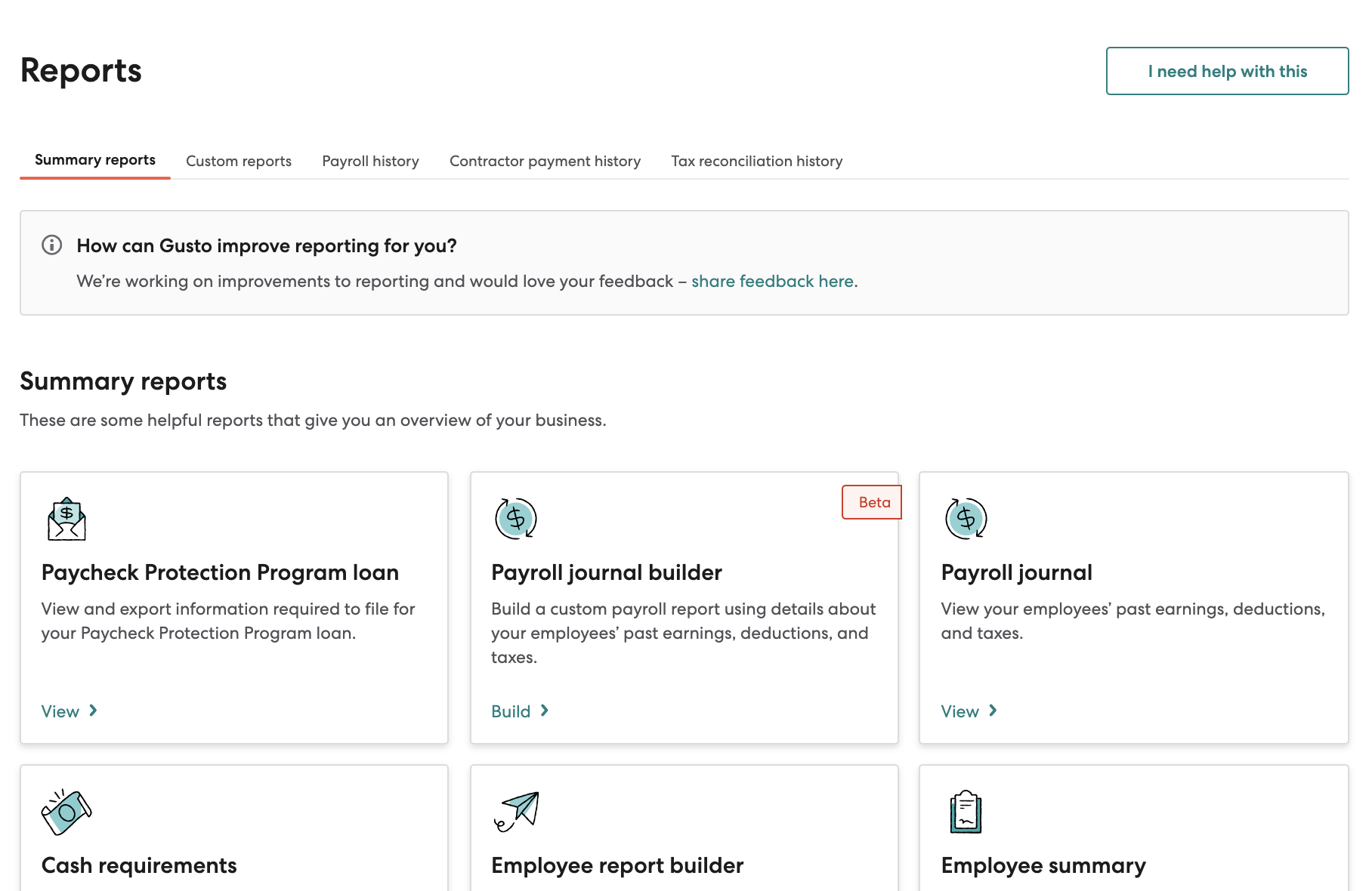
Swipe through the carousel below to see the A/B test versions of content, and entry points!